Our client, an established, mid-sized fintech startup, built an impressive, data-rich product with inconsistent design support. In focusing on proving functionality, they incurred design and usability debt. This led to a powerful tool with a complex UI that had to rely on the company’s expert customer service support to explain. Without the help of design, their ability to expand and address a sizable new market would be limited by the customer service team’s ability to scale.
Goal
- Assess design practice and partnerships to identify opportunities to increase design team impact
- Prepare a high-level view or the organization’s needs and priorities to set the incoming Head of Design up for success
Outcomes
- Drove alignment around customer needs: Visualized the customer journey to align leadership around the highest pain points. Partnered with the interim Head of Product to identify high-value, low-effort interventions.
- Increased focus on usability: Introduced lightweight prototyping and user testing cycles that increased customer satisfaction and feature adoption.
- Reduced leadership onboarding time: The new Head of Design had the context needed to make informed decisions soon after joining.
Full case study available below
Time and time again, we’ve seen clients with talented engineers, savvy product owners, and impressive technology struggle to take their products to the next level. Whether this means reaching new customers, delivering features faster, or tackling ambitious new initiatives, the key factor for overcoming the plateau and reaching success is enabling design as a trusted integrated partner.
If a client hasn’t had a design as a partner in the past, it can be difficult for them to recognize what they are missing and what strategic choices to make to achieve their goals. In this case study, we’ll share how we helped a recent client articulate and address their design partnership needs. We’ll talk about:
- The process for visualizing where the practice was,
- Prioritizing where they wanted to go,
- And the interventions we made to help them realize value for their customers and their teams.
Partnership drives outcomes
An integrated design partner understands your business, customers, and operations. They facilitate decision-making and work collaboratively across disciplines to drive solutions that are valuable to both the customer and the business and are feasible to build. As part of a larger design practice, design partners look for opportunities to improve processes and tooling that enable delivery speed and quality.
When integrated into an organization, design is involved in the planning, discovery, and delivery of new features. The organization understands the role of design and enables the design team to use their expertise to help the organization achieve its goals. The more the design practice is integrated into the process and the organization, the stronger the team members can be as partners. At many organizations, designers are siloed, spread thin, or completely absent.
You may have heard “design integration” described elsewhere as “design maturity.” While both terms refer to the experience and efficiency of the design practice, we believe that “integration” acknowledges that it’s not just the design team doing the work to level up the organization. Design teams need support from leadership and their cross-disciplinary teammates to be most effective. That’s where we come in.
Setting our clients up for a successful partnership
As design leaders, we are responsible for fostering strong, healthy partnerships between cross-functional teams. As consultants, we set our clients up for success by helping them, and their leadership, understand their design integration level and what they need from design as partners. We then collaborate on ways to address high-priority gaps.
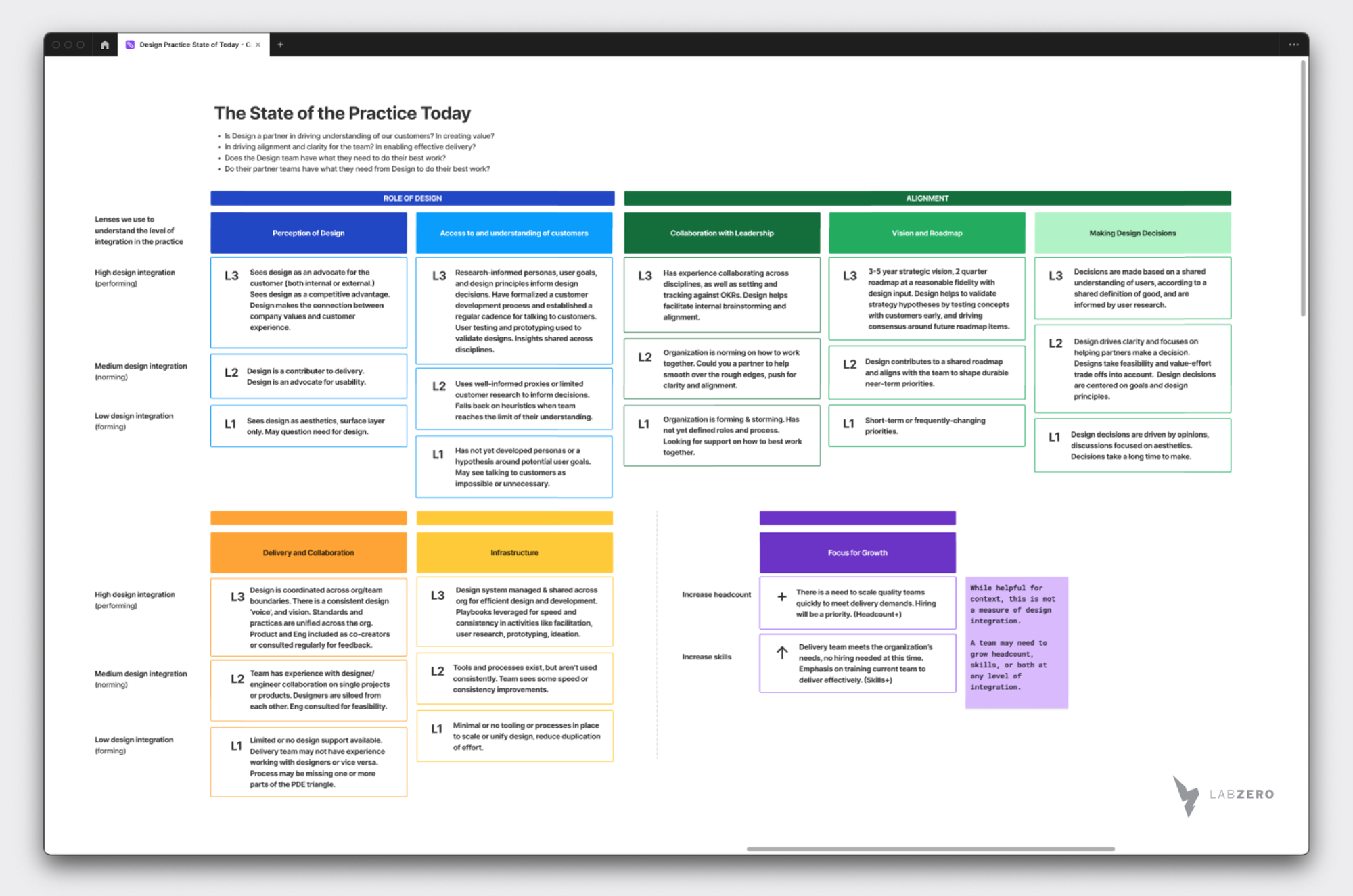
To help us assess the current level of design integration, we’ve developed the Design Practice Framework. The framework is made up of several perspectives on the practice, including:
- An organization’s understanding of the role of design,
- Their design partnership in understanding customer needs,
- Their inclusion of design in strategy and roadmap planning,
- How they leverage an understanding of their customers to drive decision-making,
- How they collaborate with design as part of effective delivery,
- And their investment in tools and processes to support faster higher-quality work.
This framework describes signals we expect to hear when design is absent or has a low level of integration; when design is somewhat integrated and partnerships are forming; and when design is highly integrated and able to deliver as a strategic partner. The image below gives examples of the categories, signals, and levels. For a clearer view, the content is also available in Figjam.

Big data, big opportunities
Our client, an established, mid-sized financial data startup, has built impressive functionality and a loyal customer base over the last several years. During this time, their teams had intermittent design support ranging from 2-3 people to one person supporting multiple teams part-time, with periods of no design support at all. Because they focused on proving functionality, they incurred design and usability debt. This led to a powerful tool with a complex UI that had to rely on the company’s expert customer service support to explain.
To take advantage of emerging business opportunities, our client knew they had to make changes in how they were leveraging the role of design in their organization. They needed a partner to help them understand the needs of a potential new customer segment and where there were usability and feature gaps in the product today. Addressing these gaps would allow them to scale the number of customers while reducing the burden on their customer support teams.
They also needed a partner who could facilitate decision-making, getting stakeholders, product, and engineering teams aligned and able to deliver features and refinements quickly.
Our client was in the process of hiring full-time design leadership to help build their design practice, but that process was expected to take several more months. We knew any work we did here would help set context and a foundation for this future leader to build on.
Note, for the privacy of our client, business-specific information has been removed or changed.
Step 1: Understanding the state of the practice
For the first two weeks of our engagement with this client, we focused on customer research; only in this case, our customers were our internal partners, leaders, and teammates. We interviewed product and engineering leads, the current solo designer, members of leadership, and business stakeholders. Anyone who would pair with or receive work from the design team.
We scheduled 30-minute one-on-one conversations to learn from our interviewees:
- Their view of the role of design,
- How they perceive value from a partner,
- What their level of experience working with design is,
- How well they feel they understand their customers,
- What they and their team need to do their best work,
- Where they feel they could use more support,
- How decisions get made,
- And what obstacles or pitfalls to look out for.
In addition to the interviews, we listened in meetings, including design reviews, sprint demos, working sessions, planning meetings, and impromptu conversations with the QA team. When an attendee expressed a need, a frustration, or a comment that matched one of our assessment signals, we wrote that down. We listened to how the customer service team and stakeholders talked about customers and included feedback from customers in our research.
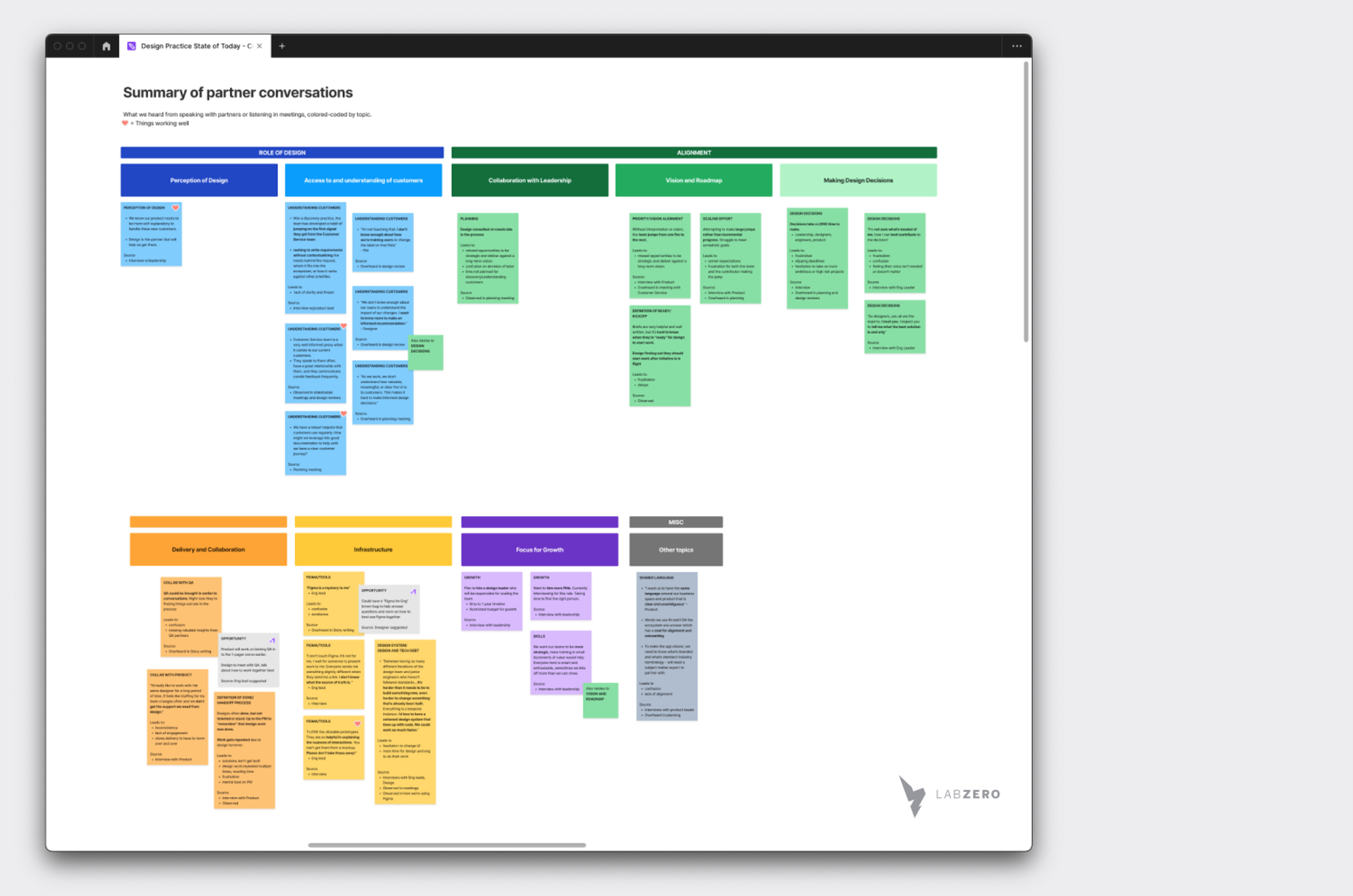
We organized our insights, highlights, pain points, and relevant quotes into a Figjam board. Having this information in one place made it easy to compare the signals we heard to the framework. We assigned a rough level of integration for each of the lenses of our framework. By grouping relevant info around each lens, we were able to tell a story of the state of design practice today. We highlighted what was working well in addition to opportunities for growth.

Step 2: Prioritize together
When measuring design integration, it’s essential to be mindful of an organization’s needs and goals in addition to the signals we’re hearing. For example, when it came to understanding their customers, the signals we heard suggested a medium level of integration. The teams had access to well-informed proxies and could fall back on heuristics when they reached the limit of their understanding. Because the goal was to reach new customers in the next two quarters, this wasn’t a high enough level of integration to get where they needed to be. Conversely, we perceived a low level of integration when it came to processes and tooling. While it will be important to address those gaps to increase future delivery speed and consistency, there was less time pressure to do so.
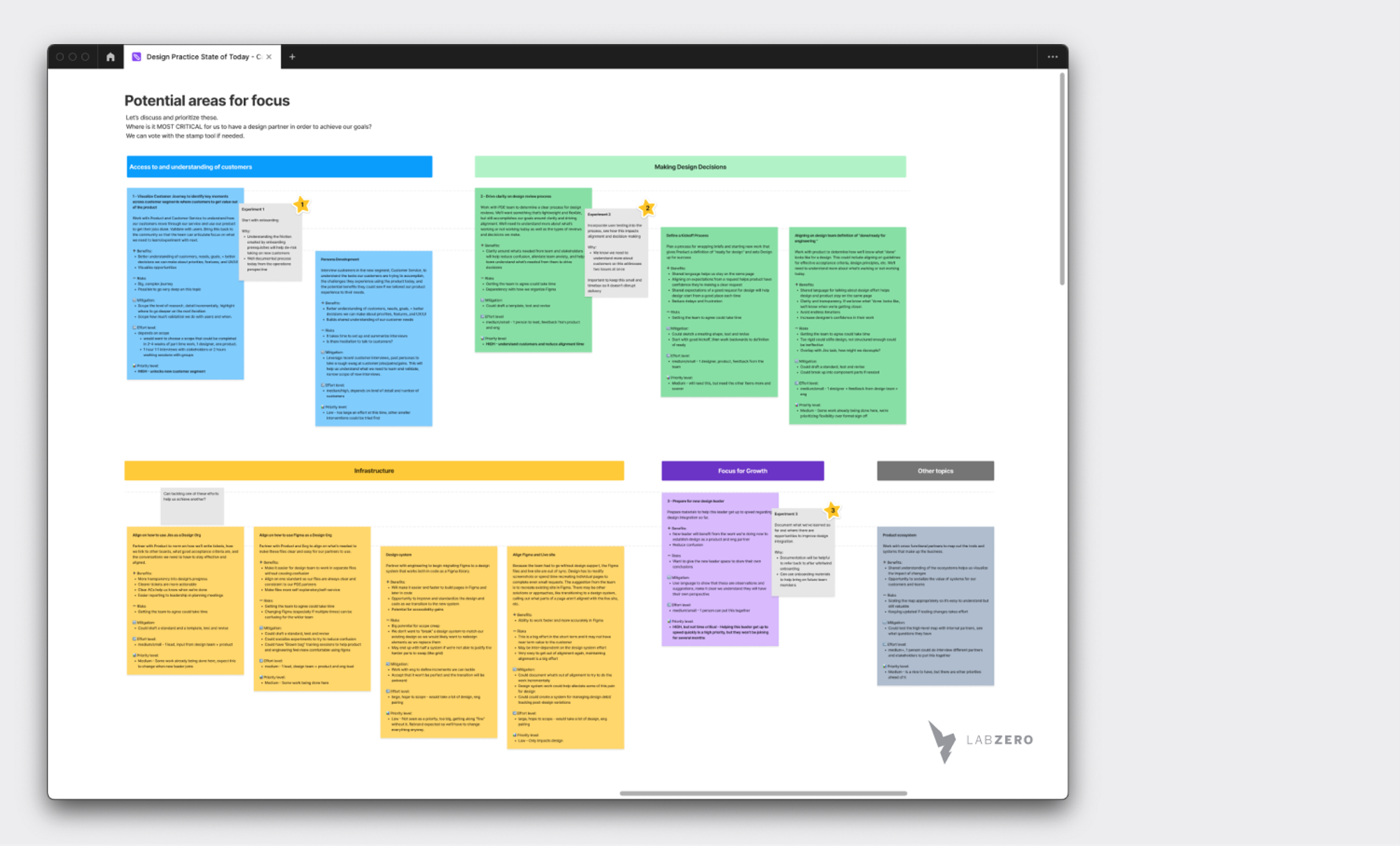
With this context in mind, we shared several potential experiments to increase design integration in a working session with the technical and product leadership. Each experiment included an estimated priority level and a list of benefits, risks, and mitigations. Framing interventions as an “experiment” encourages our clients to take ownership of the action. Keeping our actions small but impactful fosters buy-in from hesitant teams.
The leadership team chose to focus on the most critical needs, prioritizing one experiment in each of three growth areas:
- Understanding customer needs,
- Facilitating decision-making,
- And preparing for the new design leader

Step 3: Putting our experiments into practice
Understand customer needs to deliver immediate value
Our client’s highest priority goal was to bring in new business by expanding their service to a new customer segment. Leadership anticipated a significant burden on the customer service team to manually onboard so many new customers. Our highest priority was to understand the needs of these new customers during the onboarding process and understand the highest points of effort and friction when bringing these customers on. We needed to visualize a clear story to help leadership act quickly to address the issue without delaying the business expansion.
For our first experiment, we led working sessions to map the manual onboarding process today, paying particular attention to friction points for this new customer segment and how their needs differ from previous customer segments. We told a story highlighting opportunities to reduce the burden on the customer service team and address customer and service team pain points. We called out opportunities to deliver value quickly vs. opportunities requiring more investment.
This experiment enabled:
- Leadership to align around three strategic process changes to the manual onboarding experience that could deliver value to these new customers immediately rather than waiting on a potentially lengthy software development process to build out a self-service flow
- The team to identify gaps in our understanding of customer needs and prioritize future research to learn more before exploring a self-service option
- The customer service teams to feel heard by demonstrating that we were aware of and working collaboratively to address the challenges of expanding the business
Facilitate decision-making with user-testing data
Once the team saw how much smoother decision-making was with customer needs to guide us, the team was excited about experimenting with user testing to help evaluate potential design decisions.
We added a lightweight, 2-week testing phase parallel to the design process for several high-priority initiatives. This allowed us to learn without disrupting delivery.
This experiment:
- Reduced decision-making time, thus reducing time to development,
- Increased confidence in proposed solutions,
- Increased usability of UI for customers,
- Increased positive customer feedback post-launch,
- Decreased help requests from customers to the support team post-launch,
- And increased confidence in future research and testing.
Context and priorities for the new design leader
During our first two experiments, we had the unique opportunity to observe how the team responded to change. We got to see what worked well, where there was resistance, and how the state of the design practice changed. These insights would be valuable for a new design leader joining the team.
Our third experiment involved translating all the context and insights we’d gained over the last five months into a set of onboarding documents. These documents reviewed the state of the design practice at the start of our engagement, the gaps we observed, the outcomes of our experiments, and updates on the current priorities. We also provided general information about the industry, customers, terminology, and product ecosystem that would be valuable to future new hires. We expected the new leader to have their own ideas and make sense of things in their own way, so we strived to be informative rather than prescriptive by giving the context for how decisions had been made so far.
These onboarding materials:
- Reduced the time it took to bring the new design leader up to speed
- Gave context into priorities so the new leader could make informed decisions quickly
- Reduced the preparation needed for the team to bring on future hires
[Even after your engagement ends], there will be a lot of impact felt in terms of processes and how we work back and forth with design.
– Engineering Lead
My onboarding was great thanks to Tracey setting me up with custom resources.
– Head of Design
[Lab Zero] showed us what good looks like.
– CTO
Better partnership, faster
Thanks to the framework, we enabled the design team to be the partner the product and engineering teams needed to deliver value to customers quickly and effectively without interrupting regular feature work.
Our process helped our client:
- Articulate and prioritize what their teams and organization needed from a design partner,
- Conduct experiments to boost that partnership,
- And adapt processes and resources quickly to meet their goals.
There’s more to do to increase design integration at this organization and we can’t wait to see what experiments this client runs next.