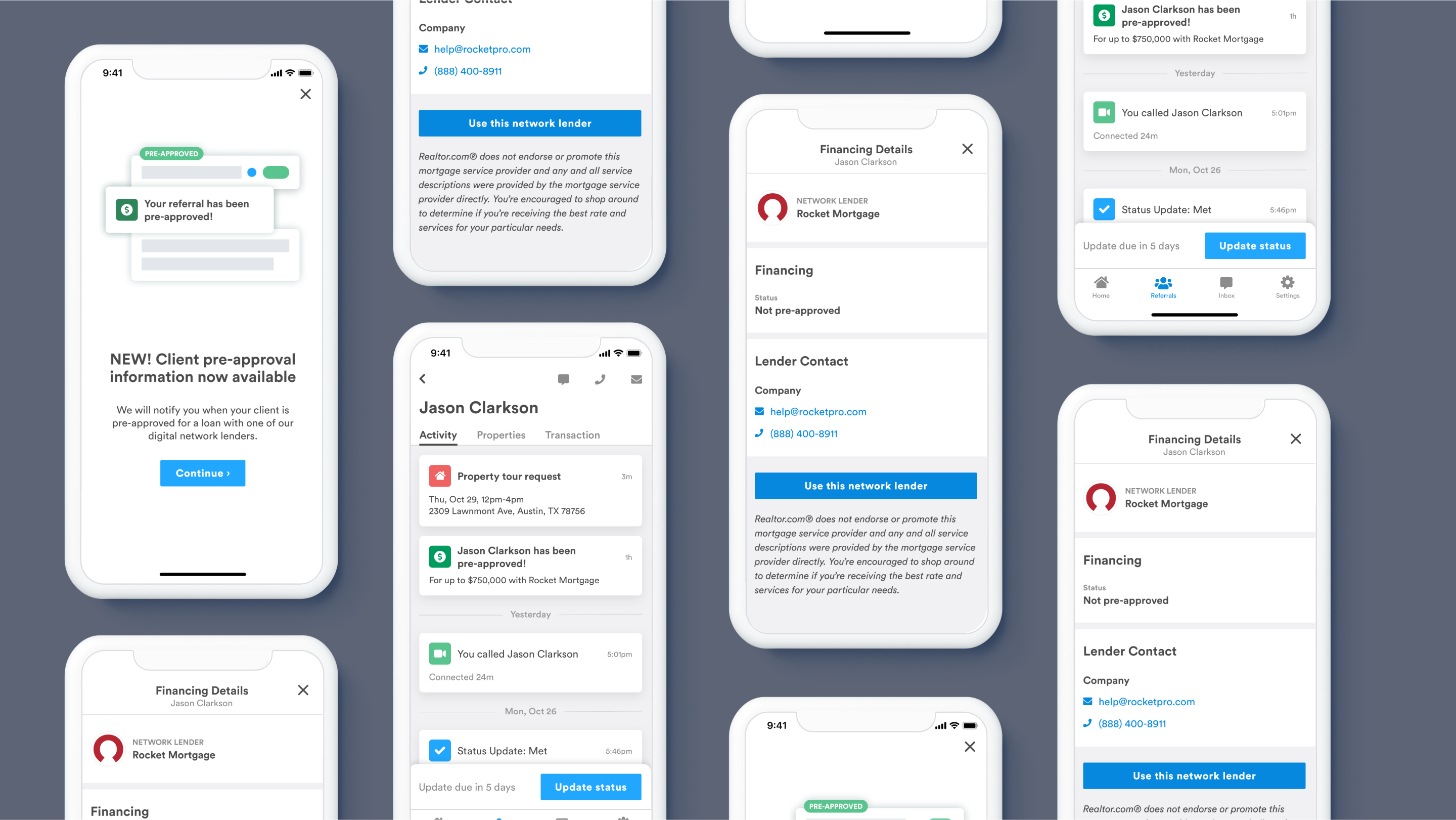
Realtor.com is a trusted resource for home buyers, sellers, and agents. Realtor service connects buyers with agents, giving agents information about the buyer’s budget and preferences. To help give the buyer-agent team an edge in competitive markets, Relator partnered with a digital-first lender to bring pre-approval data to the agent service.
Goal
- Integrate buyer pre-approval data into existing web and mobile product
Outcomes
- Decreased time to integrate future lenders: I paired with the engineering lead to creating a framework for comparing datasets, decreasing the time it takes to add new lenders to the system
- Improved efficiency of design system components: Lead tutorials to show team how to use auto-layout in their Figma components. This changed reduced the number of edits designers had to make when adding content.

Technical Discovery & Sensemaking